#Pull Quotes
##What is it?
A pull quote is a typographical element which duplicates and emphasizes a content excerpt in order to incite reader interest. The pull quote is usually styled differently than the rest of the article and positioned to stand out from the page content.
Pull quotes originated in print, and are still used extensively in magazines and newspapers. The web has also seen a gradual but limited adoption of pull-quotes. While HTML and CSS now offer some great building blocks to create pull quotes on the web, they can be a bit tricky to put together.

##When can I use it?
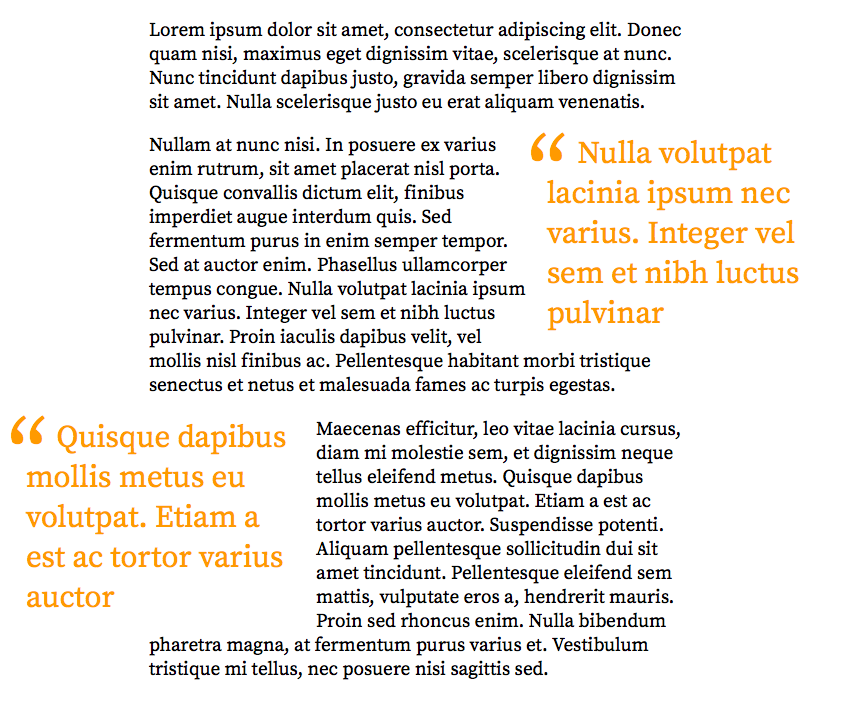
Much of what you need to create pull-quotes on the web today is already in place. A successful pull quote does not only depend on the text snippet it is trying to highlight but also on the position in the page and the style used. Some typical ways to adjust content are to float them, increase the font size to something larger than the body, use a different font color or use a different font family. Using a quotation symbol inside the pull quote will emphasize that the text is extracted from the article.
 </img>
</img>
Besides the list above, there’s a new trick available that can help pull quotes blend better with your articles. By using CSS Shapes you can forget about rectangular pull quotes and use any shape you consider appropiate for each article. You can see a live demo of this feature on Adobe’s CodePen page.
Pull quotes integrate well with modern layout modules, such as multicolumn and regions. Using CSS Regions you can separate the pull quote content from the article flow and define a separate region chain to display the pull quotes, thus achieving a superior, responsive page layout.
##Where can I learn more?
Here are some articles about these technologies and more tutorials about creating high quality pull quotes:
- Magazine Designing - An article explaining how to create pull quotes in a multi-column document.
- CSS Tricks - An article describing a Javascript solution to prevent content duplication for pull quotes.
- The Aside Elemet - An article explaining why you should use the aside element to create pull quotes.
- CSS Pull Quotes - An article explaining how to create pull quotes using CSS pseudo-elements and prevent content duplication.
- CSS Shapes - Adobe’s page dedicated to CSS Shapes where you can learn more about using this feature.
- CSS Regions - Adobe’s page dedicated to CSS Regions where you can learn more about using this feature.