#Filter Effects
##What is it?
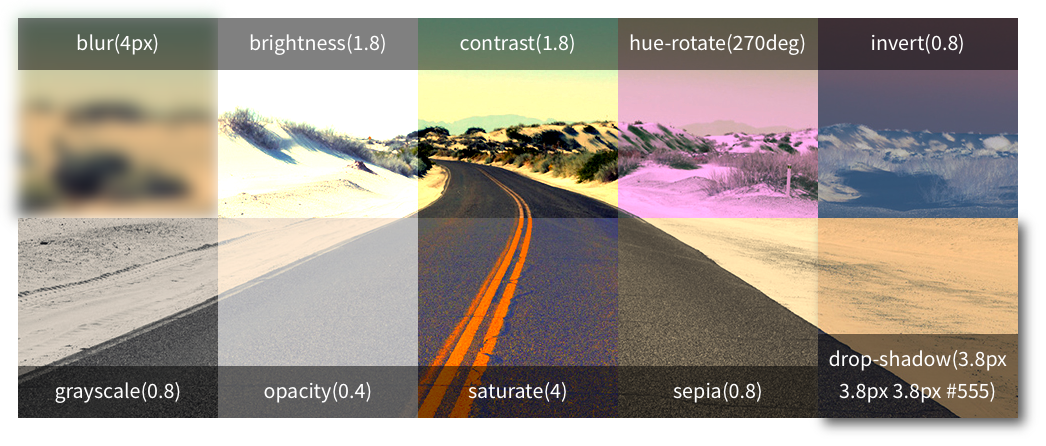
Blur, Grayscale, Drop Shadow —
You’ve used these in Photoshop. Now, you can filter content directly in the browser.
You can use CSS filter shorthands for quick, compelling effects on your content.
Or you can use SVG filters to customize your own visual effects.
It’s all encoded in the Filter Effects Specification. But first, let’s check out a quick example of CSS filters. Play with the slider below:
See the Pen CSS Filters Example by Adobe Web Platform (@adobe) on CodePen.
 </img>
</img>##When can I use it?
You can use filters now. Just make sure you have a less pretty fallback when they aren’t available.
CSS filters are available -webkit prefixed in Safari and Chrome. They’re coming soon to Firefox, unprefixed. We’re working on it! IE doesn’t have them quite yet.
SVG filters are available in all the latest browsers and IE10. However, you can’t apply SVG filters on HTML content in IE yet.
Learn how to enable this feature in popular browsers.
##Where can I learn more?
There are a variety of resources on the web for learning about filter effects. Please read and tinker!
CSS Tricks: CSS Filter Property
Hands On: SVG Filter Effects
SVG Filters Tutorial
SVG Filters on Text Using Raphael.js
We’ll be sharing more information and updates from our blog and Twitter account.